Валидация CSS

Валидацией называется проверка CSS-кода на соответствие спецификации CSS2.1 или CSS3. Соответственно, корректный код, не содержащий ошибок, называется валидный, а не удовлетворяющий спецификации — невалидный. Наиболее удобно делать проверку кода через сайт http://jigsaw.w3.org/css-validator/, с помощью этого сервиса можно указать адрес документа, загрузить файл или проверить набранный текст. Большим плюсом сервиса является поддержка русского и украинского языка.
Проверить URI
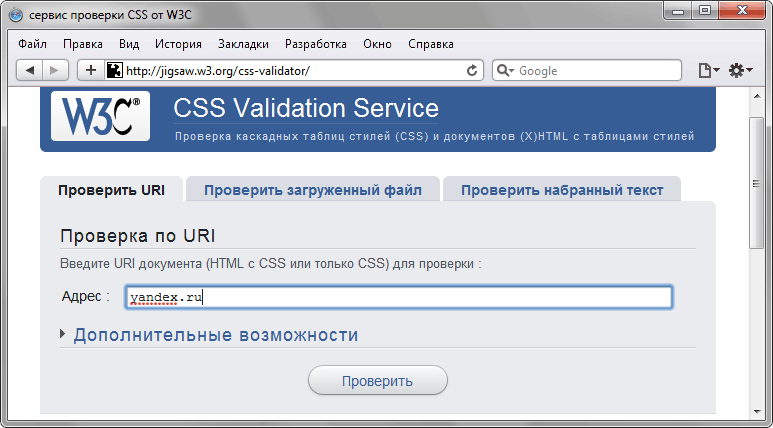
Эта вкладка позволяет указывать адрес страницы размещенной в Интернете. Протокол http:// можно не писать, он будет добавлен автоматически (рис. 20.1).
Рис. 20.1. Проверка документа по адресу
После ввода адреса нажмите на кнопку «Проверить» и появится одна из двух надписей: «Поздравляем! Ошибок не обнаружено» в случае успеха или «К сожалению, мы обнаружили следующие ошибки» при невалидном коде. Сообщения об ошибках или предупреждениях содержат номер строки, селектор и описание ошибки.
Проверить загруженный файл
Эта вкладка позволяет загрузить HTML или CSS-файл и проверить его на наличие ошибок (рис. 20.2).
Рис. 20.2. Проверка файла при его загрузке
Сервис автоматически распознает тип файла и если указан HTML-документ, вычленяет из него стиль для валидации.
Проверить набранный текст
Последняя вкладка предназначена для непосредственного ввода HTML или CSS-кода, при этом проверке будет подвергнут только стиль (рис. 20.3).
Рис. 20.3. Проверка введённого кода
Этот вариант представляется наиболее удобным для проведения различных экспериментов над кодом или быстрой проверки небольших фрагментов.
Выбор версии CSS
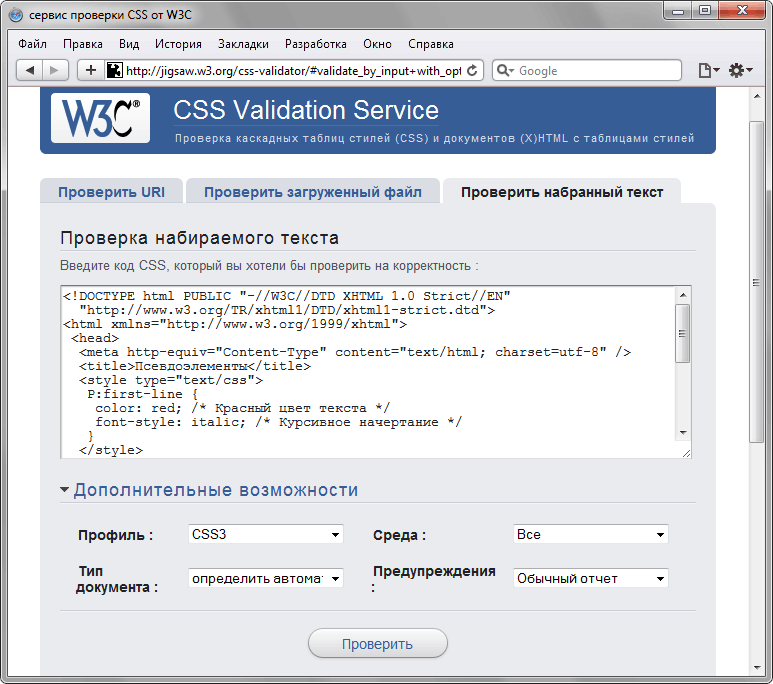
В CSS3 добавлено много новых стилевых свойств по сравнению с предыдущей версией, поэтому проводить проверку кода следует с учётом версии. По умолчанию в сервисе указан CSS3, так что если вы хотите проверить код на соответствие CSS2.1, это следует указать явно. Для этого щелкните по тексту «Дополнительные возможности» и в открывшемся блоке из списка «Профиль» выберите CSS2.1 (рис. 20.4).
Рис. 20.4. Указание версии CSS для проверки