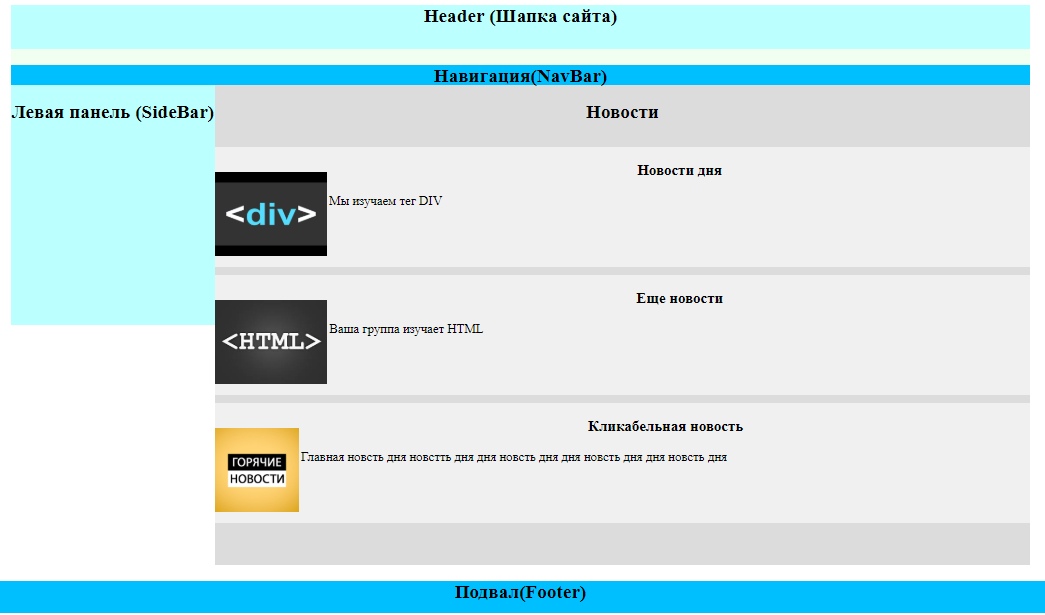
Создание страницы на <div> блоках. Часть 2

Файл style.css
body{
background: #FFF;
color: #000;
}
#header {
background: #bbffff;
width: 100%;
height: 55px;
}
#container{
background: #f0fff0;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navi{
background: #00BFFF;
width: 100%;
height: 25px;
}
#sidebar{
background: #bbffff;
width: 20%;
height: 300px;
float: left ;
}
#content {
background: #DCDCDC;
width: 80%;
height: 600px;
float: right ;
}
#cont {
background: #f0f0f0;
width: 100%;
height: 25%;
margin-top: 10px;
float: left ;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}
.news {
text-decoration: none;
color:black;
}
Файл index.html
<html> <head> <link rel="stylesheet" href="style.css"> <title></title> </head> <body> <div id="container"> <div id="header"> <h2> Header (Шапка сайта) </h2> </div> <div id="navi"> <h2> Навигация(NavBar) </h2> </div> <div id="sidebar"> <h2> Левая панель (SideBar) </h2> </div> <div id="content"> <h2>Новости</h2> <div id="cont"> <img src="img/1.jpeg" height="70%" align=left vspace="3%"> <h3>Новости дня</h3> <p align=left>Мы изучаем тег DIV</p> </div> <div id="cont"> <img src="img/1.jpeg" height="70%" align=left vspace="3%"> <h3>Еще новости</h3> <p align=left>Ваша группа изучает HTML</p> </div> <div id="cont"> <img src="img/1.jpeg" height="70%" align=left vspace="3%"> <h3><a href="#" class="news">Кликабельная новость</a></h3> <p align=left>Главная новсть дня новстть дня дня новсть дня дня новсть дня дня новсть дня</p> </div> </div> </div> <div id="clear"> </div> <div id="footer"> <h2 align=center> Подвал(Footer) </h2> </div> </div> </body> </html>