Создание страницы на <div> блоках

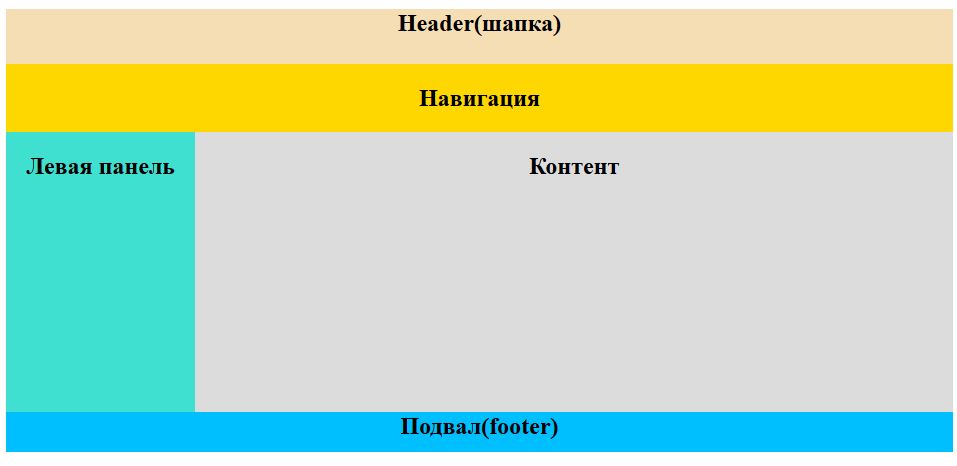
Создадим следующий html документ:
<html>
<head>
<style>
body{background:#FFF;
color:#000;
}
#header{background:#F5DEB3;
width:100%;
height:55px;
}
#container{background:#FFD700;
margin:auto auto;
text-align: center;
width:80%
height:400px;
}
#navi{
background:FE9898;
width:100%
height:25px
}
#sidebar{
background:#40E0D0;
width:20%;
height:280px;
float: left;}
#content{
background:#DCDCDC;
width:80%;
height:280px;
float: right;}
#clear{
clear:both;
}
#footer{
background:#00BFFF;
width:100%;
height:40px;
}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h2>Header(шапка)</h2>
</div>
<div id="navi">
<h2> Навигация</h2>
</div>
<div>
<div id="sidebar">
<h2> Левая панель</h2>
</div>
<div id="content">
<h2>Контент</h2>
</div>
<div id="clear".
</div>
<div id="footer">
<h2>Подвал(footer)</h2>
</div>
</body>
</head>
</html>
В результате в окне браузера мы должны увидеть следующее: